为什么要去美化 steam 主页?这是一个值得考虑的问题。
不管是以前的 QQ 空间,还是现在的 Github,哪怕是自己的电脑桌面,只要当自己闲下心来,看着这些位置空荡荡的什么东西都没有,都会不经想着去折腾一番。亦或者是人的本能?毕竟爱美之心人皆有之,就算是猛男,也许在内心的某处也有着一颗少女心(笑)
少废话,先看东西!

实现原理
我们都知道,steam 并不能自定义修改个人资料背景,所使用的背景只能是通过游戏掉落或者点数商店购买的特定图片。
而且就算换上了特定的背景图也毫无美感,中间永远是被默认的展柜所遮盖,所以大多数背景图都是左右角色图,中间置空的排版。

这个时候就需要用到 steam 的创意工坊,我们可以使用 ps 通过特定的坐标来裁剪图片并上传艺术作品,最后在个人主页将作品集展示即可达到 banner 的效果。好了,相信你已经学会如何美化个人主页了,本次教程到此结束,感谢大家的观看。
才怪呢
原理看似很简单,但要想真正达到满意的效果却很困难,不然为什么我要单独写一篇 steam 的美化教程咧?
不管是桌面美化,还是 Github 美化,无非是安装软件,修改文件等操作,几乎都是大同小异有手就行,steam 却稍微有那么亿点点不一样。
例如随手在网上搜索 steam 美化的相关教程,你搜到的最终效果可能是类似这样的
二等分

五等分

甚至还有十等分,不过这种比较少见,这里我就不作图演示了,大家知道有这么个操作就行。一个个做实在是太麻烦了。
虽然上面的效果与文章开头的展示有所差异,但乍一看也蛮可爱的,似乎并没有任何影响,但实际上这种等分操作都是已经「过时」的方法。
这种切片的美化方式主要是利用「创意工坊展柜」与「游戏截图展柜」实现的,于文章开头给出的「艺术作品展柜」有着以下区别:
- 必须测量特定的坐标轴对图片进行切割
- 需要修改图片十六进制数据
- 上传图片时需要 js 注入,否则无法正常选取
- 会在顶部栏显示展柜字段,若是创意工坊还会将所有作品提交数显示
操作步骤繁琐不说,如果仅仅是想实现 banner 效果还会占用展柜的位置,例如你只是想单纯的在第一行显示动态展柜,第二行显示创意作品或者截图,并不能做到相互兼容,除非用点数扩容。
为什么会有如此差异
因为在以前 steam 并没有提供能够将单个作品独占一行展示的方案,我印象中大概是一年前的一次更新,加入了「精选艺术作品展柜」才能将图片完整的展示出来,而不用去切割留下几条黑边。
尽管过去了这么久,可现在网上搜到的教程几乎还是以前的方法,也没有对图片切割做出过多的说明和解释,于是便有了这篇文章。
我还是昨天无意间才知道淘宝上还有人专门收费做主页美化,有黑边的普通套餐 10r+,没黑边的是高级套餐,50r 不等,过于生草 w
这么一说,是不是不带黑边的就一定比带黑边的要好?
当然不是,任何事物存在即合理。图片上传是有大小限制的,有时候因为 gif 图尺寸过大,但又不想让画面丢失,所以也会出现需要切割的情况。不过图片太大了过分切割也会导致一些问题,例如加载时间不一致会导致 gif 动画没有同时播放。
制作图片作品
作品主要分两种,一种是拿任意图片,上传后直接放到展柜,比较简单,但看着会比较违和。另一种是将 steam 原背景切图,在切片上添加你喜欢的任意素材,虽然比较麻烦但可以达到背景一致,也比较耐看。
不会用 ps 怎么办?网上有很多别人做好的素材,找素材跟着下面的教程上传就行,如果想制作动图,可以找绿幕素材在 pr 进行合成。更简单的连素材都不用上传,去别人创意工坊窃一个。
我会先介绍创意工坊和截图的上传,如果不想图片留黑边,可以直接跳到 艺术作品 查阅。
在开始前,你需要先在浏览器打开 上传页面,不论你的图片是想添加到创意工坊还是截图或者艺术作品,都是通过这个地址上传,最终通过 js 注入修改参数,所以不能在 steam 客户端操作,因为无法调用控制台。
你可能会需要用到的网站:
- https://hexed.it/ 图片十六进制在线编辑
- https://ezgif.com/ gif 在线编辑(压缩、视频转 gif 等)
- https://steam.design/ steam 壁纸在线切片
创意工坊作品
在此之前,请确保你有基础的 p 图知识。这里不教怎么使用 ps,只给出具体坐标参数,可以在 b 站或油管上搜索相关教程。
切图
选择一张图片,将宽度调整为 766 px,新建参考线板面,列数 5,装订线 4 px,切割五等分。
改图
该步骤存疑,我搜遍了外网也没有找到一个可靠的说法,据说部分用户不修改原图像数据会导致显示异常。
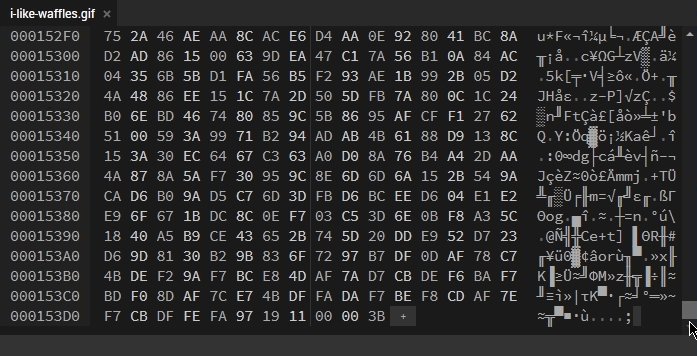
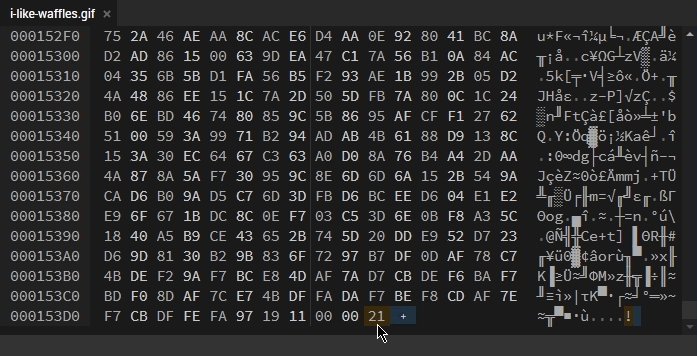
修改十六进制数据这一步大多数人应该都是可以跳过的,离谱的是百度上搜出来的修改参数和谷歌上搜到的还不一样。这里以外网提供的参数为主,我们先打开 hexed 网页:
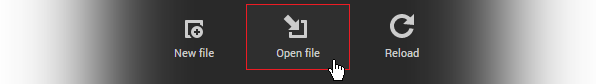
- 点击左上角「打开文件」,并加载所需的图像:

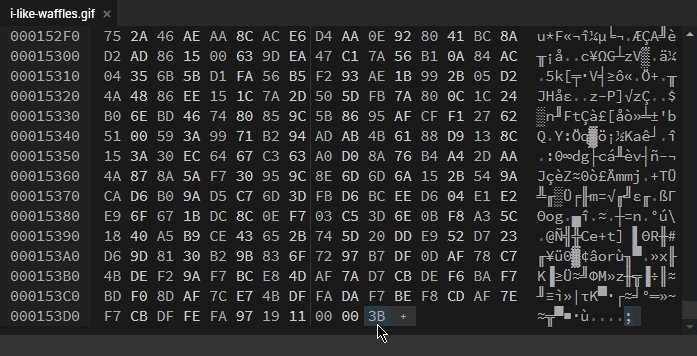
- 滚动到页面最底部:

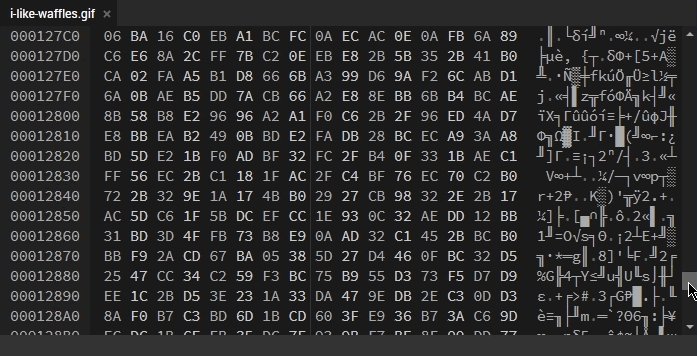
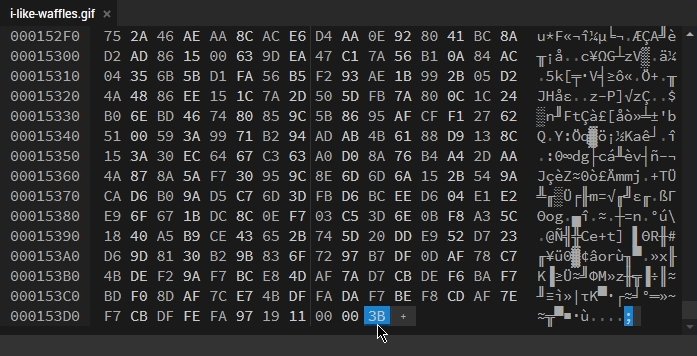
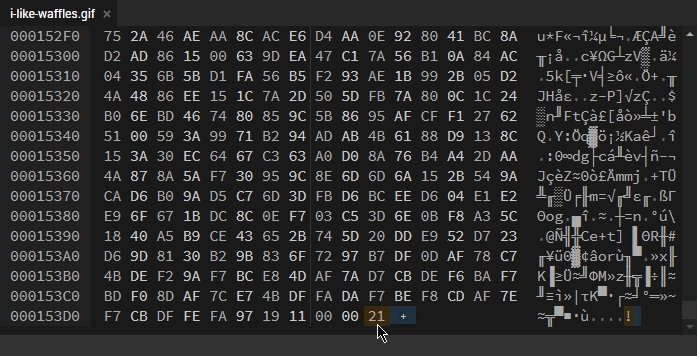
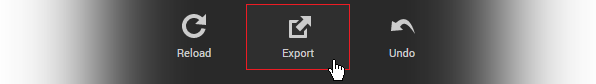
- 将文件的最后一个字节替换为 21 后,点击「导出」保存修改后的图像:


对剩余的四张图像重复此步骤
进入控制台
在浏览器按下 f12(safari 是 option + command + c) 进入开发者工具,选择 console 进入控制台。
确保图片上传完毕,在控制台输入下列代码后按下回车,在页面点击「保存并继续」,以下代码会将图片作为创意工坊作品上传:
1 | $J('[name=consumer_app_id]').val(480); |
审核完毕后,在首页设置直接选择「创意工坊展柜」即可
截图作品
如果你不会切图,在看了上面的教程后,可能会让你头晕目眩。不会没关系,「截图展柜」与「艺术作品展柜」都是二等分,可直接在 steam.design 下载素材不用手动切。
如果你习惯了使用 ps 不想在线下载素材,也可以将左图宽切为 506 px,右图宽 100 px,高度无要求。
进入控制台
在浏览器按下 f12(safari 是 option + command + c) 进入开发者工具,选择 console 进入控制台。
确保图片上传完毕,在控制台输入下列代码后按下回车,在页面点击「保存并继续」,以下代码会将图片作为截图作品上传:
1 | $J('#image_width').val(1000).attr('id', ''); |
审核完毕后,在首页设置直接选择「截图展柜」即可。
艺术作品
艺术作品与截图的尺寸相同,都是二等分,也可直接在 steam.design 下载素材无须手动切图,也不用其它额外操作。
进入控制台
在浏览器按下 f12(safari 是 option + command + c) 进入开发者工具,选择 console 进入控制台。
确保图片上传完毕,在控制台输入下列代码后按下回车,在页面点击「保存并继续」,以下代码会将图片的尺寸改变:
1 | $J('#image_width').val(1000).attr('id', ''); |
审核完毕后,在首页设置选择「艺术作品展柜」或「精选艺术作品展柜」即可,对应二等分和完整图。
关于略缩图
为什么上传的艺术品和截图在展柜选取和作品编辑页面只有一条细细的黑线?
因为使用代码强制修改了图片的宽高,所以不能显示略缩图,这是正常的。
图片宽高不改行不行?
可以不改,而且图片上传后在首页也可以正常显示,代码中带 width 与 height 的部分就是修改宽高值,去掉也没影响。但会导致图片无法自适应整个展柜的大小,左右会留有间距。
其它补充
「评测指南」也可以使用类似的方式实现动态展柜,不过比较少见。指南的上传代码如下,步骤可参考前面的教程,在这里不过多赘述。
1 | $J('[name=consumer_app_id]').val(480); |
当然,除了在上面提到的代码段,你可能也见过下面的这种:
1 | var num = document.getElementsByName('image_width')[0].value; |
上列代码段其实等价于
1 | $J('#image_width').val(1000).attr('id', ''); |
两者没有任何区别,只是写法不同,都是强制修改图片尺寸让其在展柜能自适应,你想用哪种都行。
如何判断控制台输入的代码是否生效?只要不是返回数字 0 你的代码段都是正常执行的。
隐藏作品名称
在上传作品之后你可能发现了,艺术作品和截图作品展柜在最下方会默认显示作品名,并且当我们尝试将作品名称设置空格也不行。
这是因为 steam 在前端,对于作品名有 trim 处理。什么?你说前端?没错,后端并没有校验,所以我们完全可以在作品上传时,使用下列代码将作品名置空。
1 | v_trim = _ => { |
v_trim 是 steam 的 trim 函数,将其 return 值修改就可以使用 \n 将输入框填满并达到隐藏作品名的效果。
如果你此前就已经设置了作品名也不用删掉图片重新上传,这段代码在「作品编辑」页面一样适用,可以在控制台输入代码后直接保存。


